JavaScript Training by Experts
Our Training Process

JavaScript - Syllabus, Fees & Duration
MODULE 1: Fundamentals of JavaScript Code
- JavaScript methods (such as alerts)
- Variables
- The importance of quotes
- Numbers vs. strings
- Concatenation
MODULE 2: Reusing Code with Functions
- Defining functions
- Calling functions
- Defining parameters & passing arguments
- Simple Accordion with JavaScript
- Targeting elements by ID
- Hiding & showing elements with JavaScript
MODULE 3: If Statements: Clearing Form Fields
- Testing code in the JavaScript Console
- Getting & setting properties
- Using if statements
- Reshowing text hints in empty form fields
MODULE 4: Introduction to JavaScript Objects & the DOM
- Intro to objects
- The global object
- Breaking open and manipulating objects
MODULE 5: Dynamically changing content with custom objects
- Checking the functionality of the select menu
- Getting the chosen value
- Dynamically changing the state name value
- Dynamically changing the rest of the values
MODULE 6: Introduction to arrays and the math object
- Creating an array
- Editing an array
- Creating an array of welcome handlings
- The math object
- Using the math object to pick random headlines
MODULE 7: Introduction to for loops
- Creating a for loop
- Using the for loop to set dropdown menus
- Clearing the menu
- Optional bonus: refining the menu selection experience
MODULE 8: Exploring JavaScript selectors
- Intro to JavaScript selector
- Selecting multiple elements and elements without IDs
- Getting a specific list item
- Getting elements by class name
- Getting multiple items using query selector
- Getting a single item using query selector
- Chaining selectors together
- Targeting elements by data attribute
MODULE 9: Photo filter website: using friendly navigation
- Creating an array to store the selector
- Getting the all button to select all filters
- Getting the rest of the buttons to select the other filters
- Initially hiding the photos
- Getting the photos to filter
MODULE 10: Photo filter website: creating an executive filter
- Adding a checkbox to toggle executive filtering on/off
- Separating the inclusive and exclusive filter
- Writing a conditional to select the appropriate filter
- Programming the exclusive filter
- Rerunning the filter when the checkbox is toggled
- Improving the user experience
MODULE 11: Showing/hiding content with JQuery animation
- Getting started with JQuery
- Running code when the document is ready
- Click events
- Using the jQuery slide toggle method
- Supporting JQuery disabled users
MODULE 12: Sharing JavaScript across pages
- Externalizing JavaScript
- Linking to the JavaScript file
MODULE 13: JQuery hover animation
- Adding an outline with CSS
- Using the JQuery hover method
- Using the JQuery animate method
MODULE 14: More advanced JQuery showing/hiding
- Adding animation to reveal hidden content
- Targeting the proper div: traversing the document
- Swapping the button image with JQuery
MODULE 15: JQuery lightbox: a pop-up image viewer
- Linking the plugin files
- Initializing the pop-up
- Grouping the photos into a gallery
- Adding captions
- Removing the counter
- Customizing the appearance
MODULE 16: JQuery cycle: a simple slideshow
- Initial setup
- Defining what content gets cycle
- Adding more cycles and exploring options
- Reversing the animation
MODULE 17: JQuery cycle: adding slideshow controls
- Preventing a possible “flash of unstyled content’’
- Enabling the slideshow
- Adding and customizing the controls
MODULE 18: JQuery cycle: adding a pause button
- Adding a pause/play button
- Styling the pause/play button
- Checking to see if the cycle is paused
- Making the pause/play button work
MODULE 19: JQuery form validation
- Initializing the plugin & setting options
- Customizing the error messages
- Changing the location of the error messages
- Styling the error messages
MODULE 20: JQuery Image Carousel
- Linking to the plugin files
- Creating the carousel
- Styling the carousel
- An easy way to add prev & next buttons
- Adding custom prev & next buttons
- Setting how many items are shown
This syllabus is not final and can be customized as per needs/updates





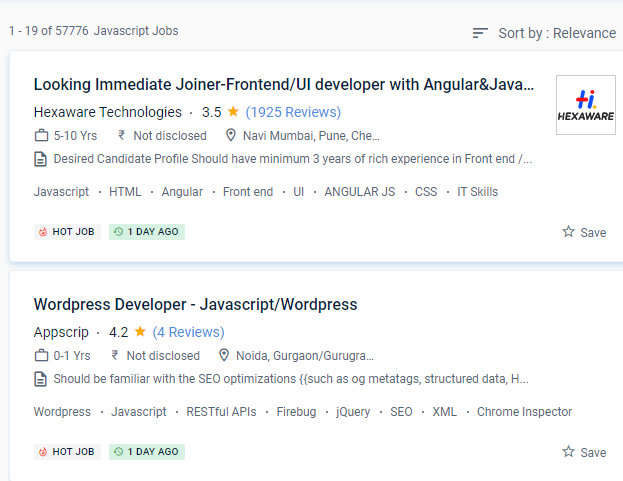
 In comparison to other programming languages such as C++, Ruby, and Python, JavaScript is a simple and easy-to-learn language. js, which runs JavaScript code outside of a browser, allowing for faster JavaScript execution. Web developers, Web designers, JavaScript developers, Front-end developers, Node developers, Analyst engineers, and Full-stack developers can all benefit from learning JavaScript. Companies are willing to pay extra if you know how to use JavaScript, which is a highly sought-after skill in the employment market.
Experts teach you a wide range of ideas and industry-standard best practices that you may implement in your projects, regardless of which JavaScript agenda you're using. Quickness, Effortlessness, Popularity, Extended Functionality, and Interoperability are all advantages of Javascript languages. If you wish to use JavaScript for web development, you should take the JavaScript, jQuery, and JSON course after you've mastered the foundations. It was originally designed as a customer-side language, but it has now found its way into a wide range of programming applications, from mobile apps to video games. It's an interpreted high-level language that can be fixed with other languages like HTML. It's used for front-end development, which is the work that goes into making the website's interactive elements, and back-end development, which is the work that goes into managing the servers that execute these web pages.
In comparison to other programming languages such as C++, Ruby, and Python, JavaScript is a simple and easy-to-learn language. js, which runs JavaScript code outside of a browser, allowing for faster JavaScript execution. Web developers, Web designers, JavaScript developers, Front-end developers, Node developers, Analyst engineers, and Full-stack developers can all benefit from learning JavaScript. Companies are willing to pay extra if you know how to use JavaScript, which is a highly sought-after skill in the employment market.
Experts teach you a wide range of ideas and industry-standard best practices that you may implement in your projects, regardless of which JavaScript agenda you're using. Quickness, Effortlessness, Popularity, Extended Functionality, and Interoperability are all advantages of Javascript languages. If you wish to use JavaScript for web development, you should take the JavaScript, jQuery, and JSON course after you've mastered the foundations. It was originally designed as a customer-side language, but it has now found its way into a wide range of programming applications, from mobile apps to video games. It's an interpreted high-level language that can be fixed with other languages like HTML. It's used for front-end development, which is the work that goes into making the website's interactive elements, and back-end development, which is the work that goes into managing the servers that execute these web pages.